TokenVerse Image Generator: AI Text to Image (+Examples)

Table Of Content
- What is TokenVerse AI?
- TokenVerse AI Overview:
- Example 1: Combining Objects from Multiple Images
- Example 2: Adding New Elements to an Image
- Example 3: Merging Elements with Context
- Example 4: Customizing the Scene
- Customizing Elements in Real-Time
- Beyond Objects: Transferring Styles and Poses
- 1. Transferring Lighting:
- 2. Transferring Poses:
- 3. Transferring Textures:
- How to Try TokenVerse?
- Conclusion
Google’s TokenVerse is an incredibly creative tool that allows you to mix and match elements from multiple images to create entirely new images. If it’s combining objects, lighting, poses, or textures, this tool opens up a world of possibilities for generating unique images.
In this article, I’ll guide you through everything you need to know about TokenVerse, with examples that showcase its capabilities.
What is TokenVerse AI?
TokenVerse AI is a tool by Google that enables you to take objects or elements from various images and merge them to form a brand-new image. It’s perfect for creating new visuals by combining diverse elements like objects, lighting, and textures. The tool is intuitive and works impressively well with minimal input.
TokenVerse AI Overview:
| Feature | Details |
|---|---|
| Model Name | TokenVerse AI |
| Functionality | AI image generation, Text to Image |
| Paper | arxiv.org/abs/2501.12224 |
| Demo Website | token-verse.github.io/ |
Let’s get into some examples to better understand how it works.
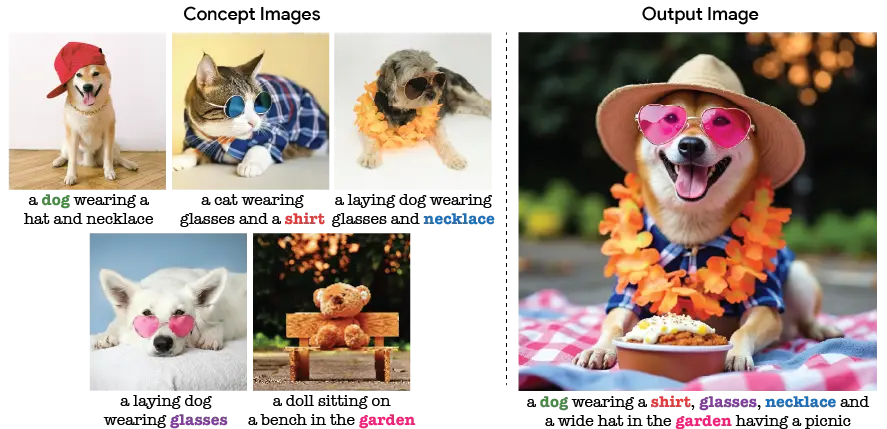
Example 1: Combining Objects from Multiple Images
Imagine you have the following input images:
- A doll wearing a jacket
- A cat wearing glasses and a shirt
- A dog wearing a hat and necklace
- A forest with light
Goal:
You want to create an image with:
- The doll from the first image,
- The shirt from the cat,
- The hat from the dog, and
- The light from the forest.

Result:
Using TokenVerse, you can combine these elements into one seamless image. The output accurately reflects the doll wearing the red hat from the dog, the shirt from the cat, and the light from the forest. It’s an amazing transformation that stays consistent with the input images.
Example 2: Adding New Elements to an Image
Let’s take a different set of input images:
- A doll sitting on a bench
- The same cat wearing a shirt
- A woman holding an umbrella
- The same forest photo
Goal:
Create an image where:
- The doll wears the cat’s shirt,
- Holds the umbrella, and
- Sits under the light from the forest.

Result:
The generated image perfectly blends these elements, giving you a doll sitting on the bench, wearing the shirt, holding the umbrella, and surrounded by the forest light.
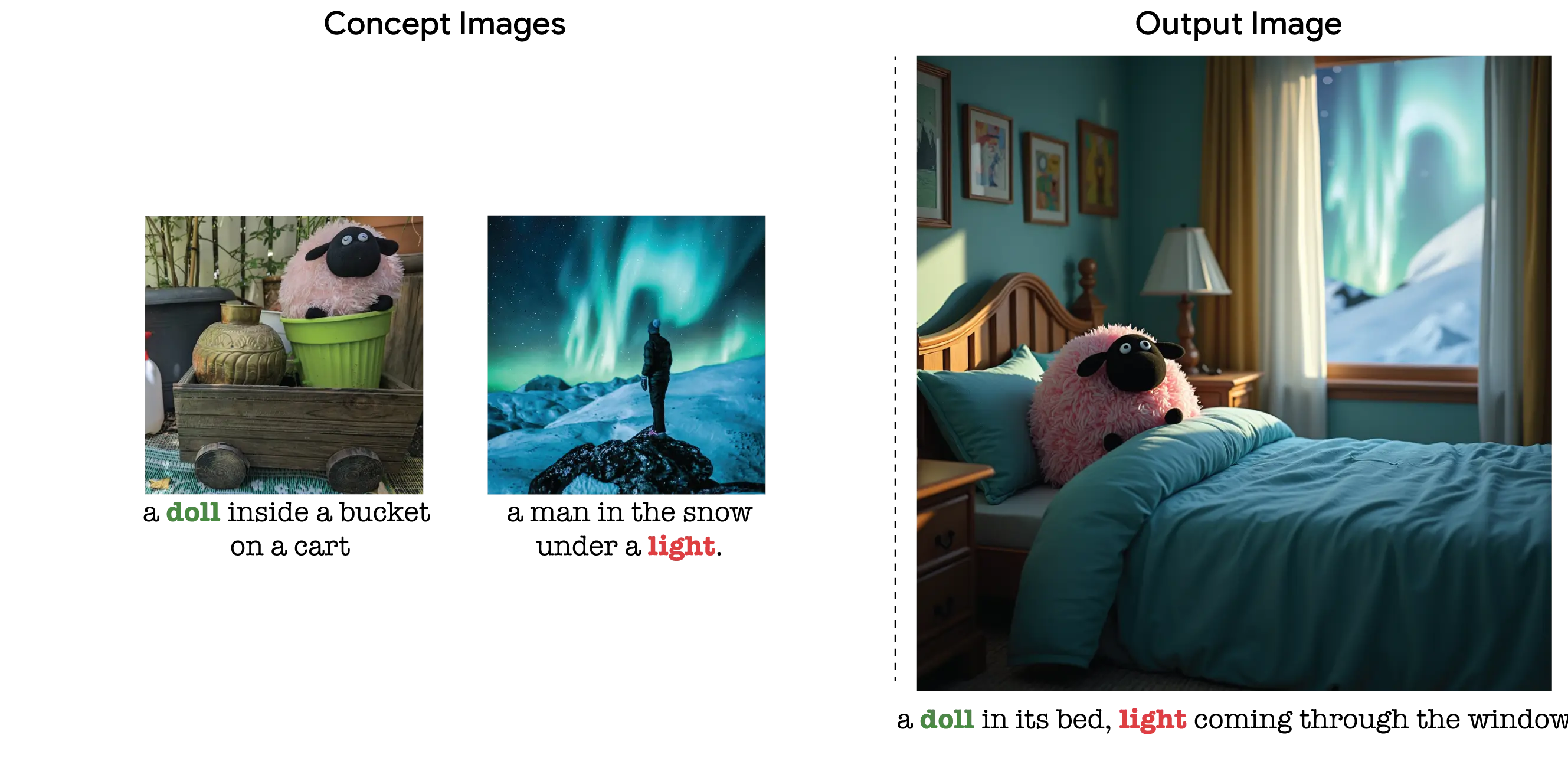
Example 3: Merging Elements with Context
In this scenario, we use:
- A sheep doll inside a bucket
- A boat floating on the water
- A woman holding an umbrella
- The same forest photo
Goal:
Combine these elements so that:
- The sheep doll is sailing in the boat,
- The umbrella acts as a sail, and
- The scene includes the forest light.

Result:
TokenVerse generates an image where all elements are seamlessly integrated. The sheep doll is in the boat, the red umbrella serves as a sail, and the forest lighting adds ambiance.
Example 4: Customizing the Scene
Let’s use another example with the following images:
- A man sitting on a bench
- A doll sitting on a bench
- The woman holding an umbrella
- A woman doing yoga near the sea
Goal:
Create an image of the man sitting on the bench, holding the umbrella, with the sea as the background.

Result:
The output is spot-on, with the man’s face, the bench, the umbrella, and the sea background perfectly aligned with the input images.
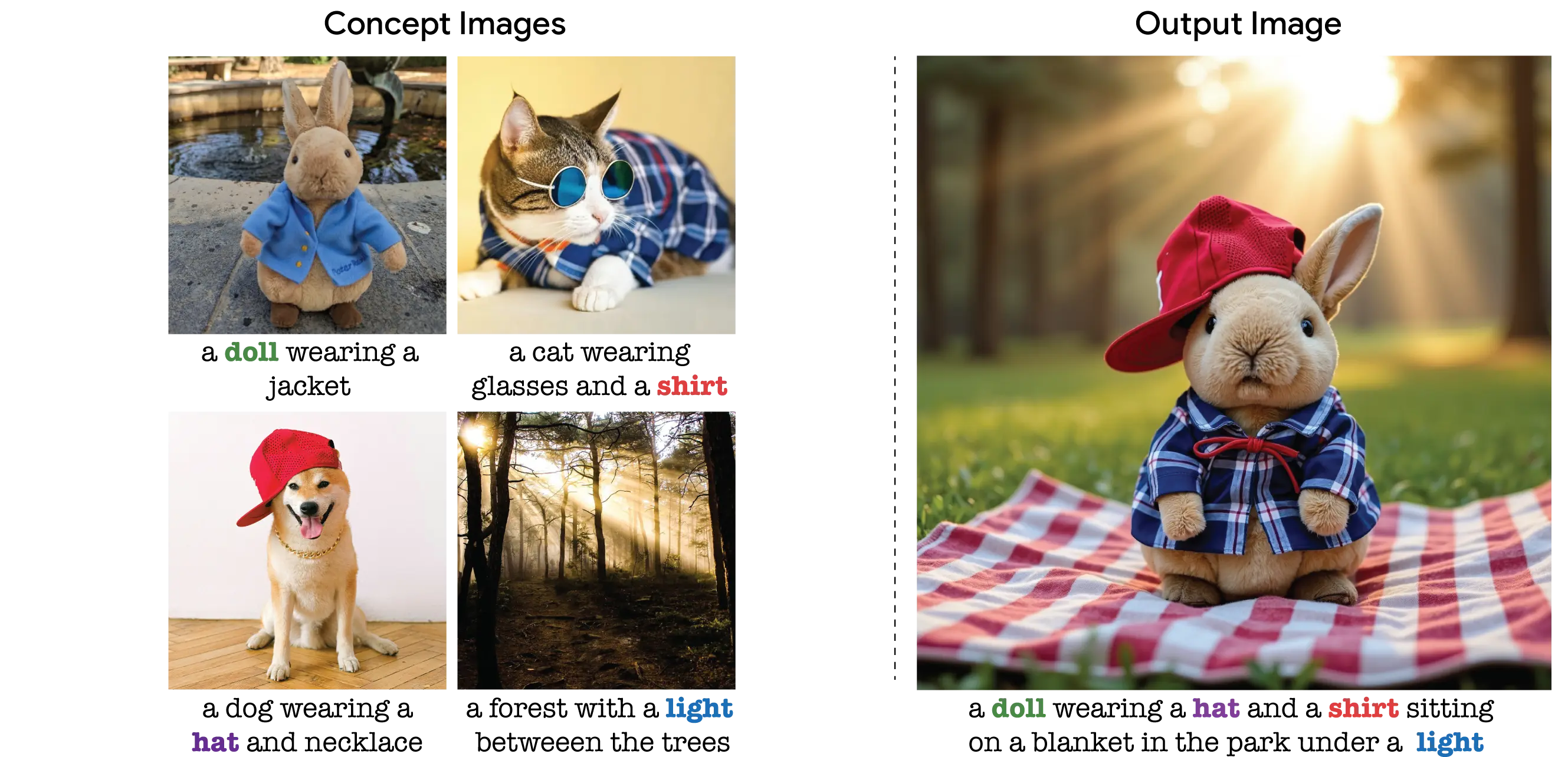
Customizing Elements in Real-Time
One of the most exciting features of TokenVerse is the ability to customize elements directly.
- Start with a doll wearing glasses, a shirt, and a necklace.
- Change the doll to a bear: The result updates instantly with the bear wearing the same glasses, shirt, and necklace.
- Swap the shirt for a new design: The shirt changes while maintaining consistency with the scene.
- Update the glasses to pink heart-shaped ones: The new glasses are applied seamlessly.
- Replace the necklace with another design: The necklace changes without affecting other elements.
- Switch the bear back to the rabbit: The rabbit returns with all the customizations intact.
This level of flexibility makes TokenVerse incredibly user-friendly for creating personalized images.
Beyond Objects: Transferring Styles and Poses
TokenVerse doesn’t just merge objects—it allows you to transfer styles, lighting, poses, and textures across images.
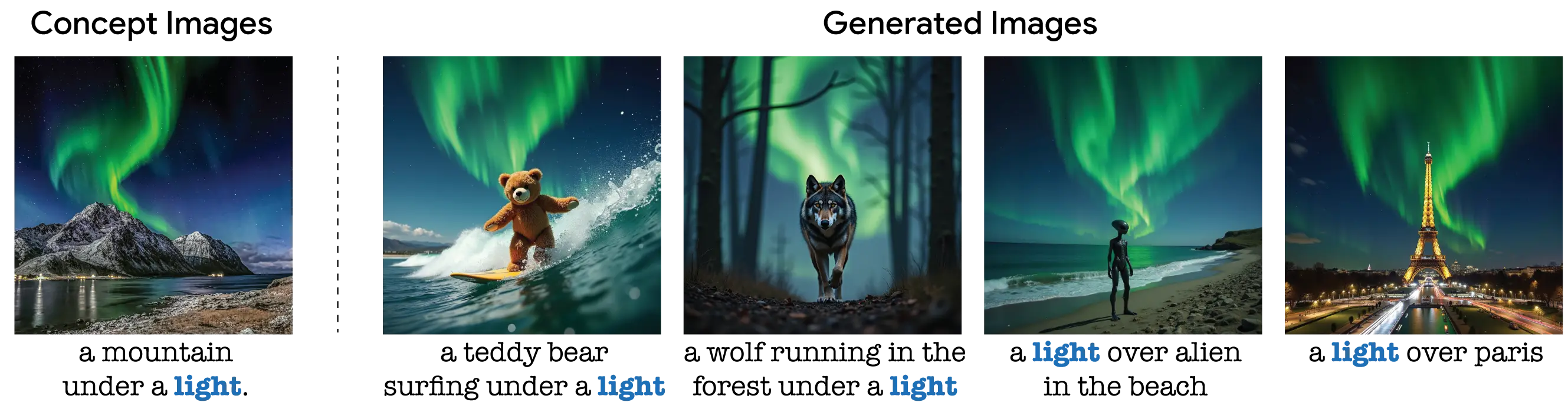
1. Transferring Lighting:
For example:
- Input an image with a specific lighting style.
- Apply the same lighting across different prompts.
The results ensure that the lighting remains consistent across all generated images.

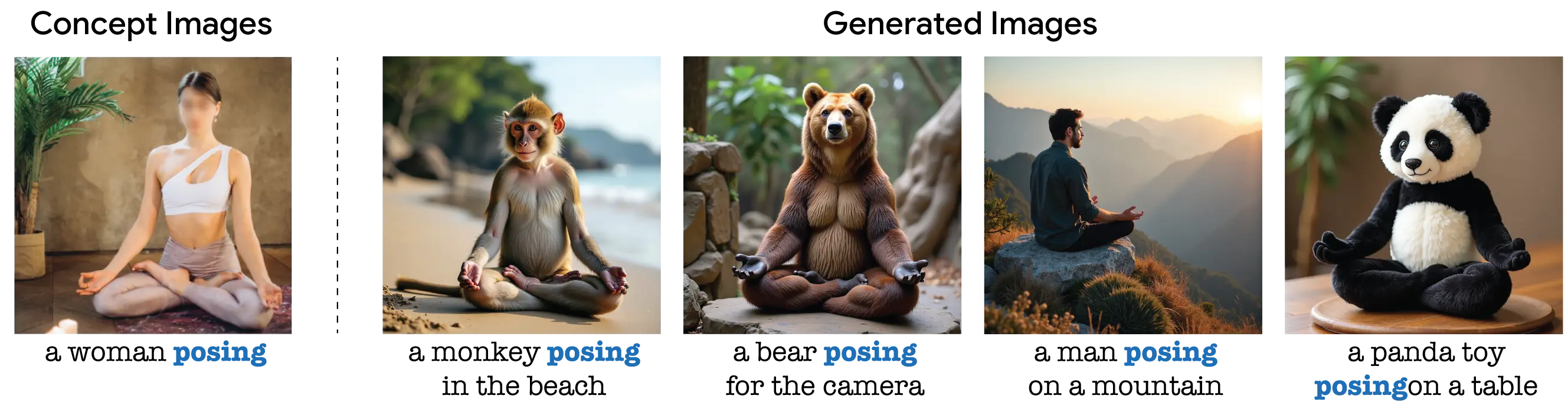
2. Transferring Poses:
Let’s say you have an image of a person in a particular pose.
- TokenVerse can replicate that pose across multiple new images while maintaining the prompts’ unique details.
This is particularly useful for creating cohesive scenes with matching gestures.

3. Transferring Textures:
Imagine an input image of a dog made of colorful plastic beads.
- TokenVerse can apply the same texture to new images, creating unique outputs like plastic bead cats or other objects.

Here’s another example:
- Input a mosaic vase with a pink and white design.
- Generate new images of different objects while retaining the vase’s mosaic pattern.
The results are stunning, showcasing how textures from one image can be creatively applied to others.
How to Try TokenVerse?
The project page includes input and output photos, allowing you to experiment with mixing and matching different elements.
Here’s what you can do:
- Swap objects in real time.
- Change lighting, poses, or textures with ease.
- Combine multiple elements to create entirely new images.
While the code for TokenVerse is not yet open-source, it is expected to be available soon. Once released, it will offer even more opportunities for creativity.
Conclusion
TokenVerse is such a great text to image model tool. If you’re combining objects, transferring lighting, or applying unique textures, the results are both accurate and visually striking.
Related Posts

3DTrajMaster: A Step-by-Step Guide to Video Motion Control
Browser Use is an AI-powered browser automation framework that lets AI agents control your browser to automate web tasks like scraping, form filling, and website interactions.

Caracal AI: Free Tool for Handwritten Text Recognition, Extract text from Images
Caracal is a text recognition project that has been widely cloned and fine-tuned by users for specific purposes. The project leverages advanced technology for text recognition tasks, as highlighted in the provided transcript snippet.

Browser-Use Free AI Agent: Now AI Can control your Web Browser
Browser Use is an AI-powered browser automation framework that lets AI agents control your browser to automate web tasks like scraping, form filling, and website interactions.
